Help Center
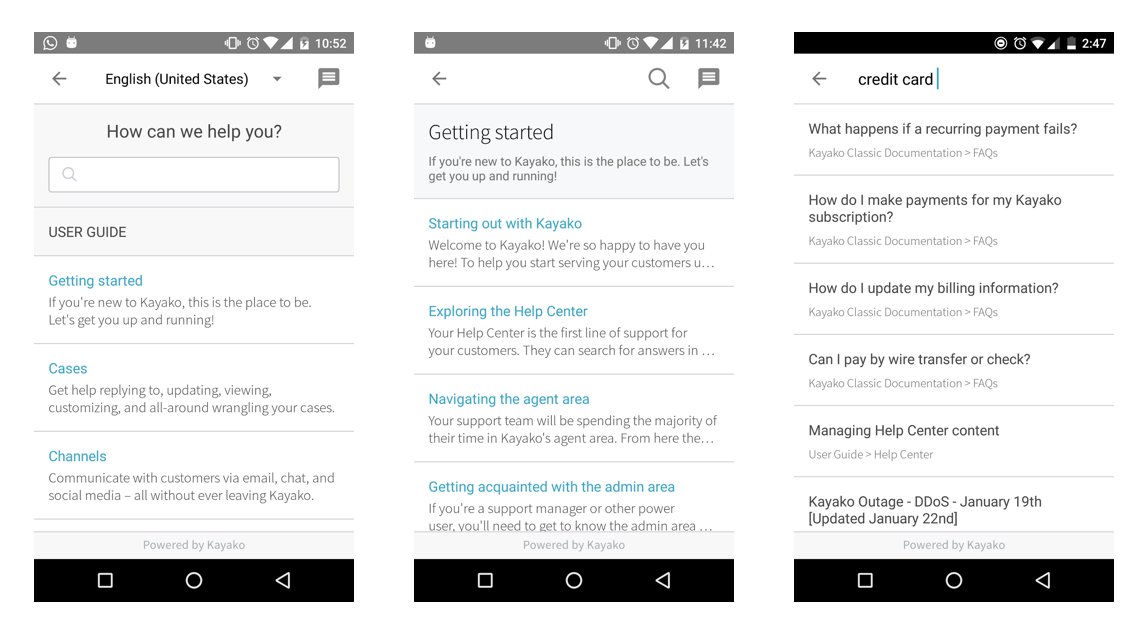
The Help Center is the first line of support for your customers. They can search for answers in your self-service content or chat with your support team via Messenger.

After you've followed the steps provided in the Integration Guide, you can follow the instructions below to set up the Help Center and customize it.
Getting Started
Place the following lines of code where you want the Help Center to be opened:
Kayako.getInstance().openHelpCenter(context, helpCenterUrl, defaultLocale);
There are 3 arguments that need to be specified here.
| Argument | Type | Description |
|---|---|---|
| context | Context | The current activity context |
| helpCenterUrl | String | The domain url of your help center |
| defaultLocale | Locale | The default locale that the help center should set to |
Note:
- Kayako supports multiple brands for the same company, which means, there is a Help Center for every brand. By changing the helpCenterUrl, your android app can support multiple help centers using the same SDK.
Code Snippet
buttonToOpenHelpCenter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Kayako.getInstance().openHelpCenter(getContext(), "https://support.brewfictus.com", Locale.US);
}
});
Make sure to go through the sample app to understand how it is being used:
https://github.com/kayako/Kayako-Android-SDK
Design
The SDK offers you two ways to customize your in-app help center so that it matches with your theme.
- Simple Customization
- Advanced Customization
Simple Customization
Simple customization, as the name suggests, is an easy way to customize your app's theme colors. To apply simple customization, changing the primary material colors in your colors.xml file located in the res/values/ folder. This is usually done automatically by the the IDE when making apps that follow material design guidelines.
For example, you can modify the values of the three material colours below:
<color name="colorPrimary">#9B9B9B</color>
<color name="colorPrimaryDark">#7C7C7C</color>
<color name="colorAccent">#3AA6C5</color>
Advanced Customization
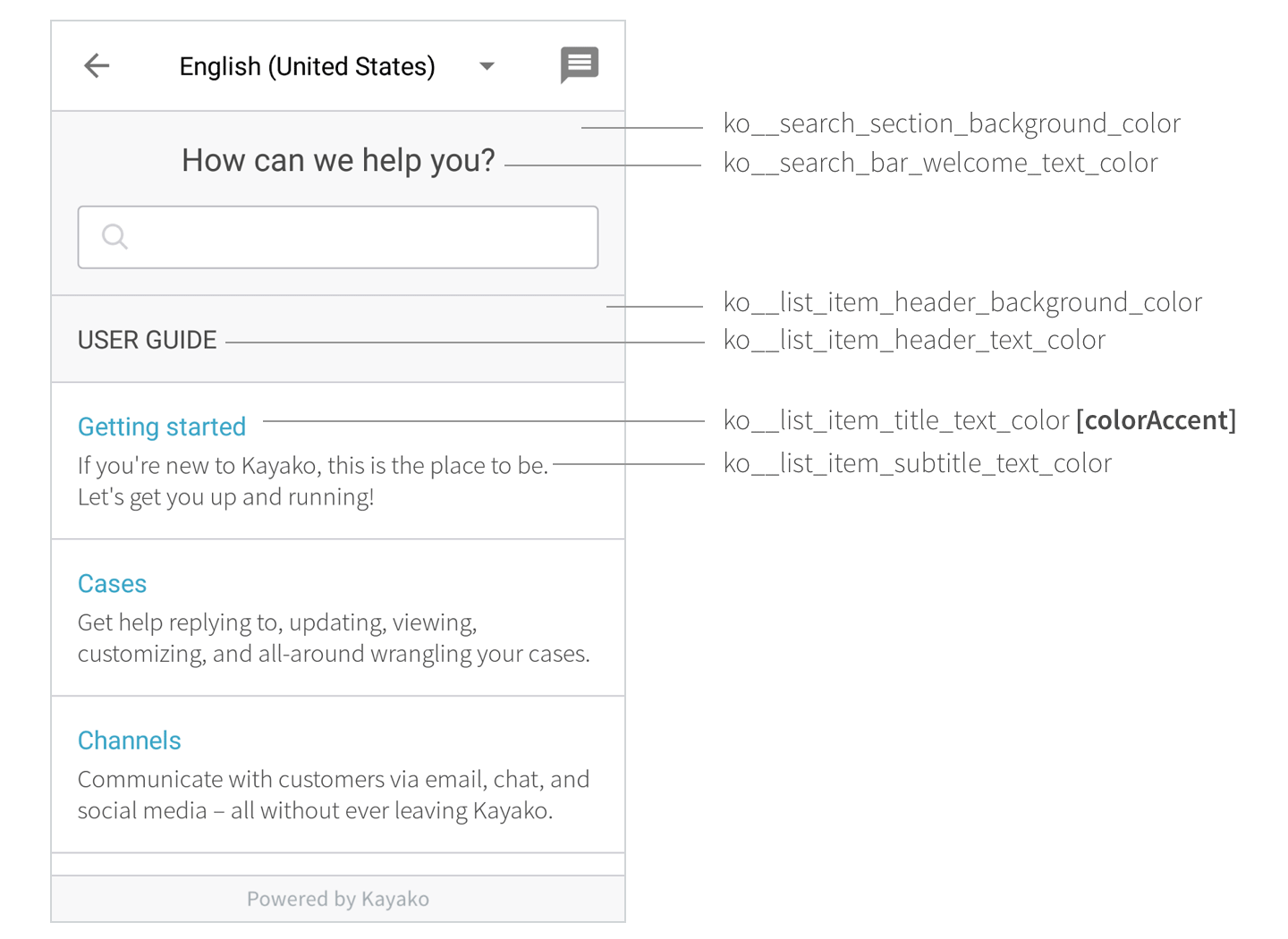
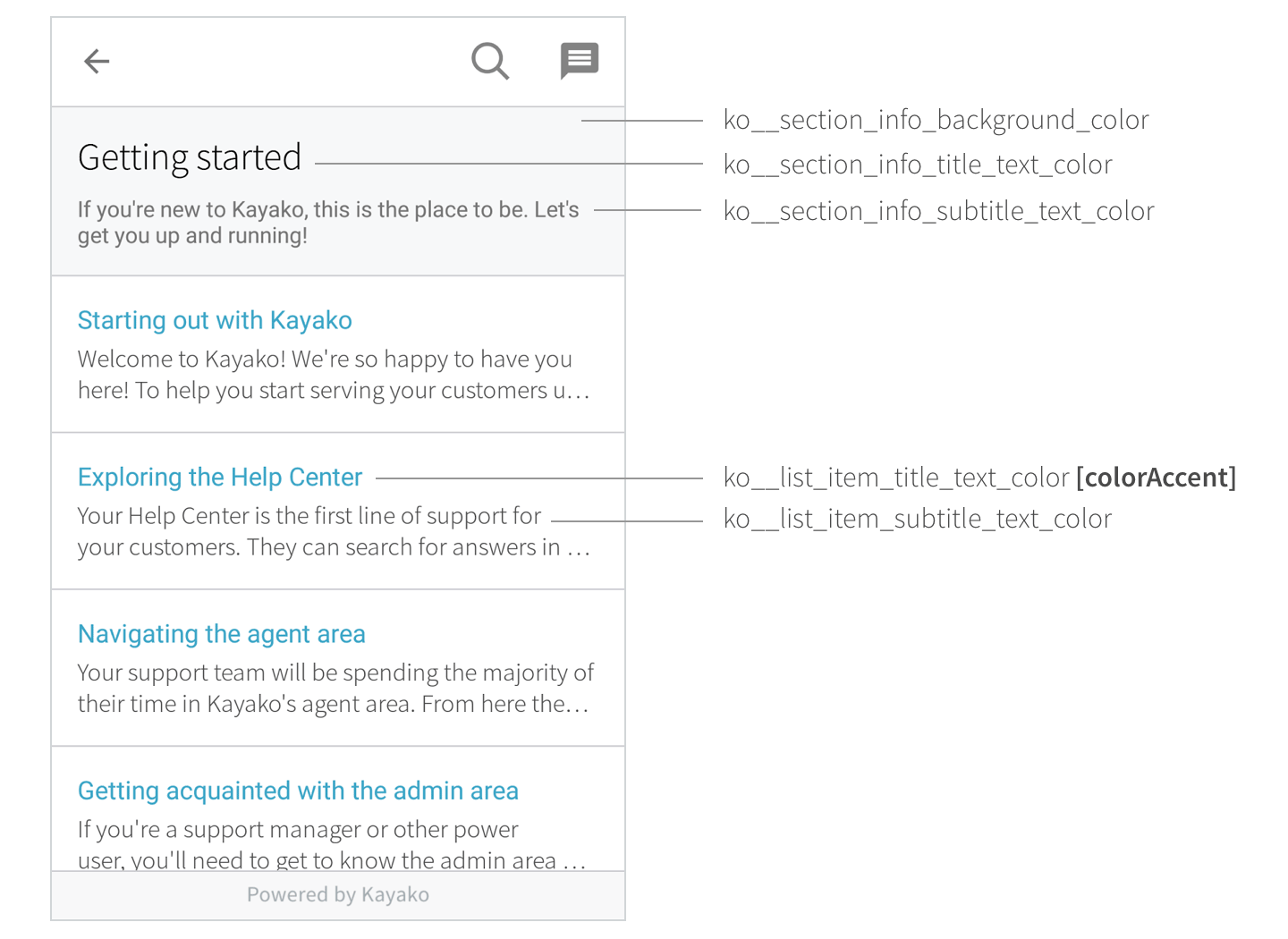
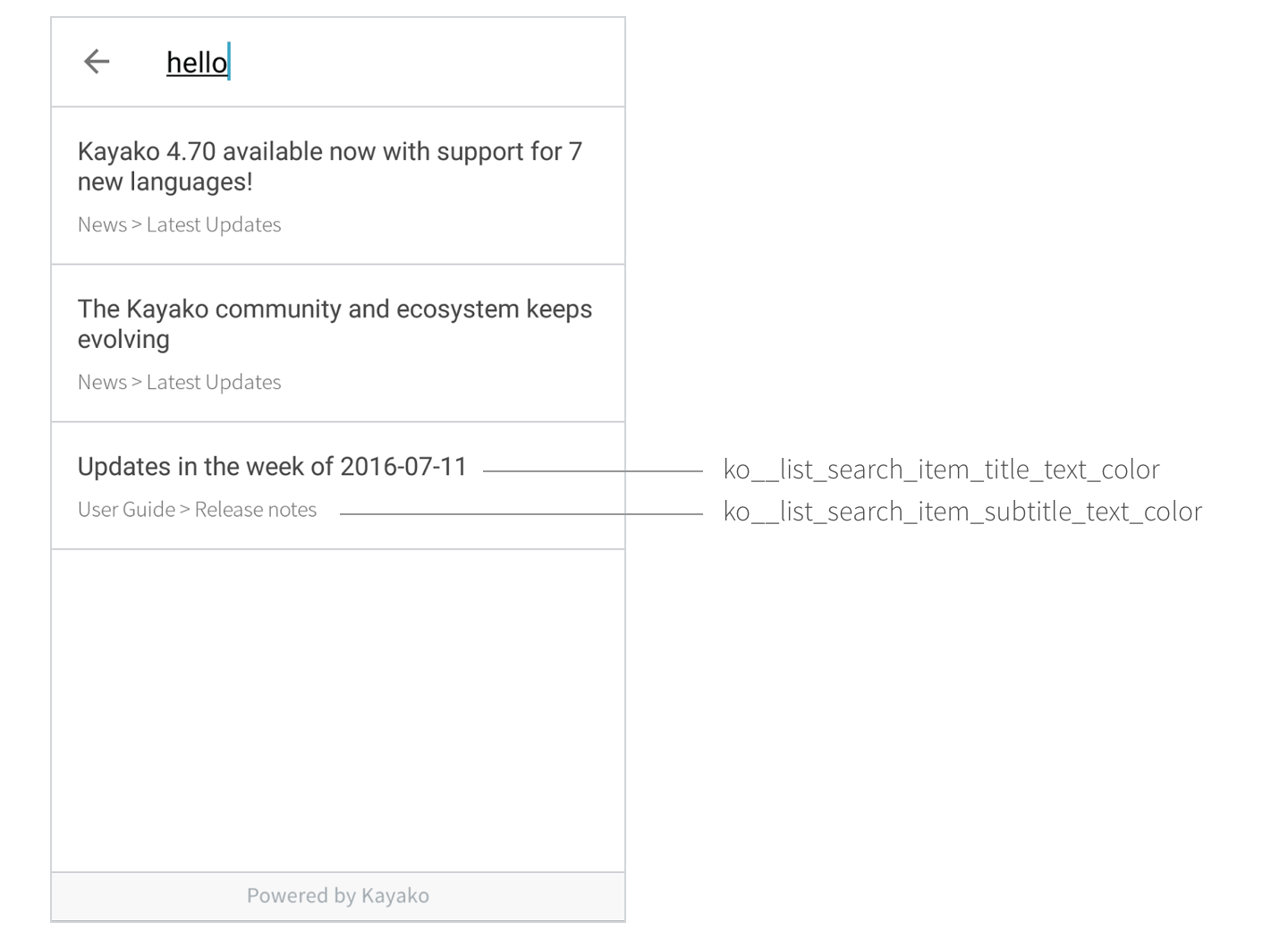
For a more advanced customization, you can override the following colors in your HelpCenterTheme.
| Section | Color ID |
|---|---|
| Search Bar Header | ko__search_bar_border |
ko__search_bar_background_color |
|
ko__search_bar_welcome_text_color |
|
ko__search_section_background_color |
|
ko__section_info_background_color |
|
ko__section_info_title_text_color |
|
ko__section_info_subtitle_text_color |
|
ko__list_item_title_text_color |
|
ko__list_item_subtitle_text_color |
|
| Listing | ko__list_item_title_text_color |
ko__list_item_subtitle_text_color |
|
ko__list_item_background |
|
ko__list_item_header_background_color |
|
ko__list_item_header_line |
|
ko__list_item_header_text_color |
|
| Search | ko__toolbar_search_background |
ko__toolbar_search_text_color |
|
ko__list_search_item_title_text_color |
|
ko__list_search_item_subtitle_text_color |
|
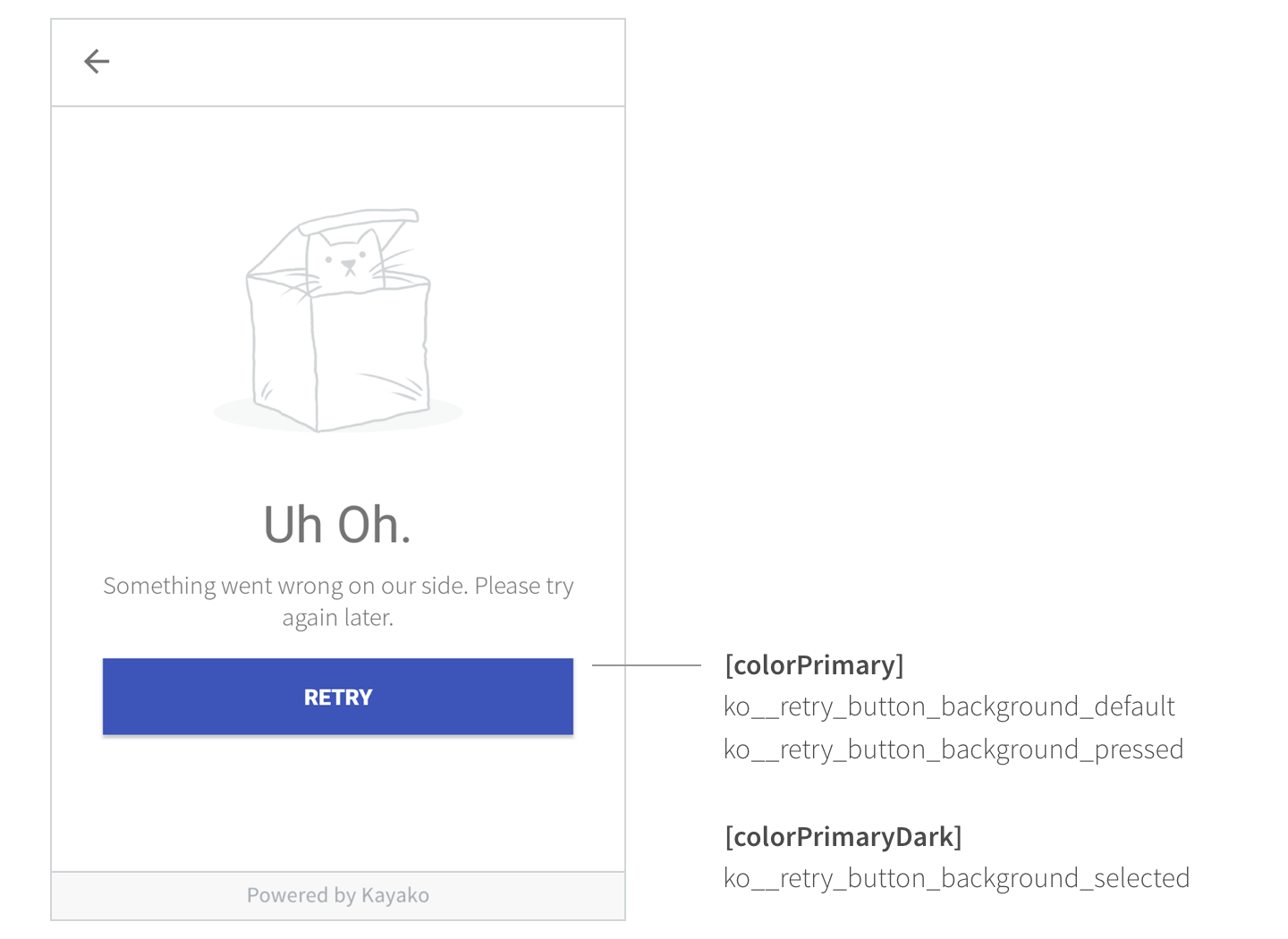
| Empty & Error States | ko__retry_button_background_default |
ko__retry_button_background_pressed |
|
ko__retry_button_background_selected |
|
ko__error_title_color |
|
ko__error_description |
|
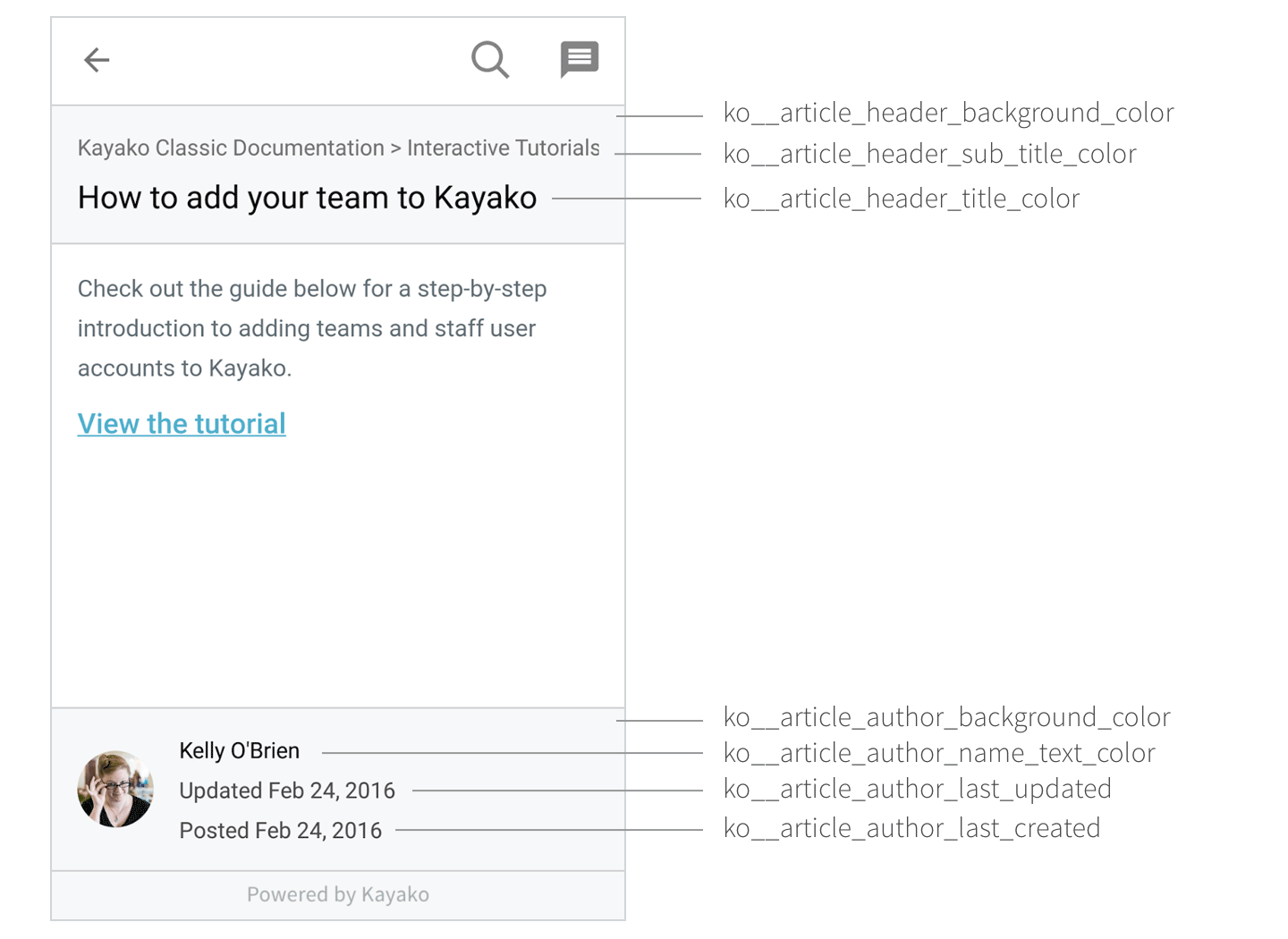
| Article | ko__avatar_image_background |
ko__article_header_background_color |
|
ko__article_header_title_color |
|
ko__article_header_sub_title_color |
|
ko__article_author_name_text_color |
|
ko__article_author_last_updated |
|
ko__article_author_last_created |
|
ko__article_author_background_color |
You may refer to the images below to see where exactly they've been used.





Other Cases
Custom material colors for your Help Center
If you want to customize your help center using material colours that are different from your app's default material colors, then follow these 2 steps:
Step 1: Add the following to colors.xml file located in the res/values/ folder.
<color name="ko__colorPrimary">#9B9B9B</color>
<color name="ko__colorPrimaryDark">#7C7C7C</color>
<color name="ko__colorAccent">#3AA6C5</color>
Step 2: Modify your HelpCenterTheme (styles.xml) to use the above colors (Refer Step 2 of Integration Guide)
<style name="HelpCenterTheme" parent="Ko__AppTheme">
<item name="colorPrimary">@color/ko__colorPrimary</item>
<item name="colorPrimaryDark">@color/ko__colorPrimaryDark</item>
<item name="colorAccent">@color/ko__colorAccent</item>
</style>
String Customization
You can change the strings used in the SDK. This can be easily achieved by overriding the strings in your strings.xml file.
List of strings used
The following table shows the strings used, their role and their default value.
| ID | Description | Default Value |
|---|---|---|
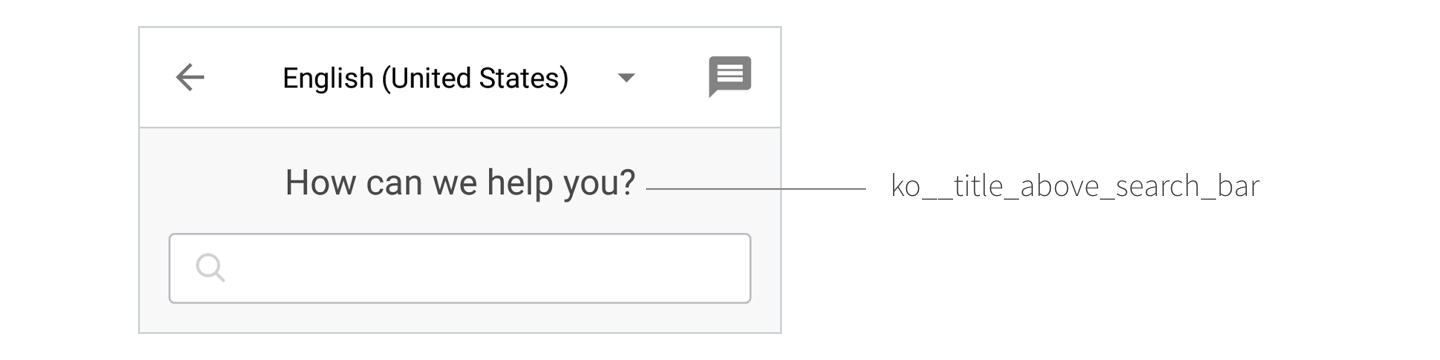
ko__title_above_search_bar |
Title used above the search header on Help Center page | How can we help you? |
ko__title_help_center |
Title on Help Center Toolbar if there are no public locales | Help |
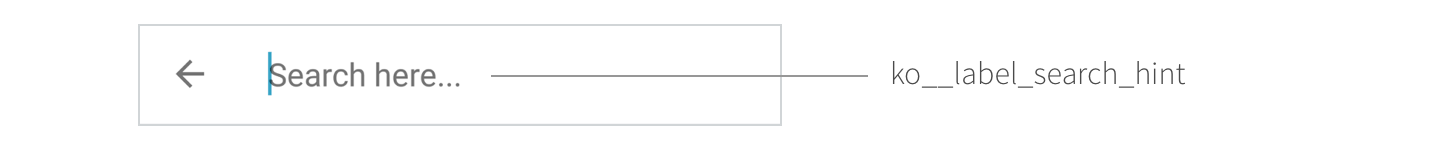
ko__label_search_hint |
Hint on the Search Toolbar | Search here... |
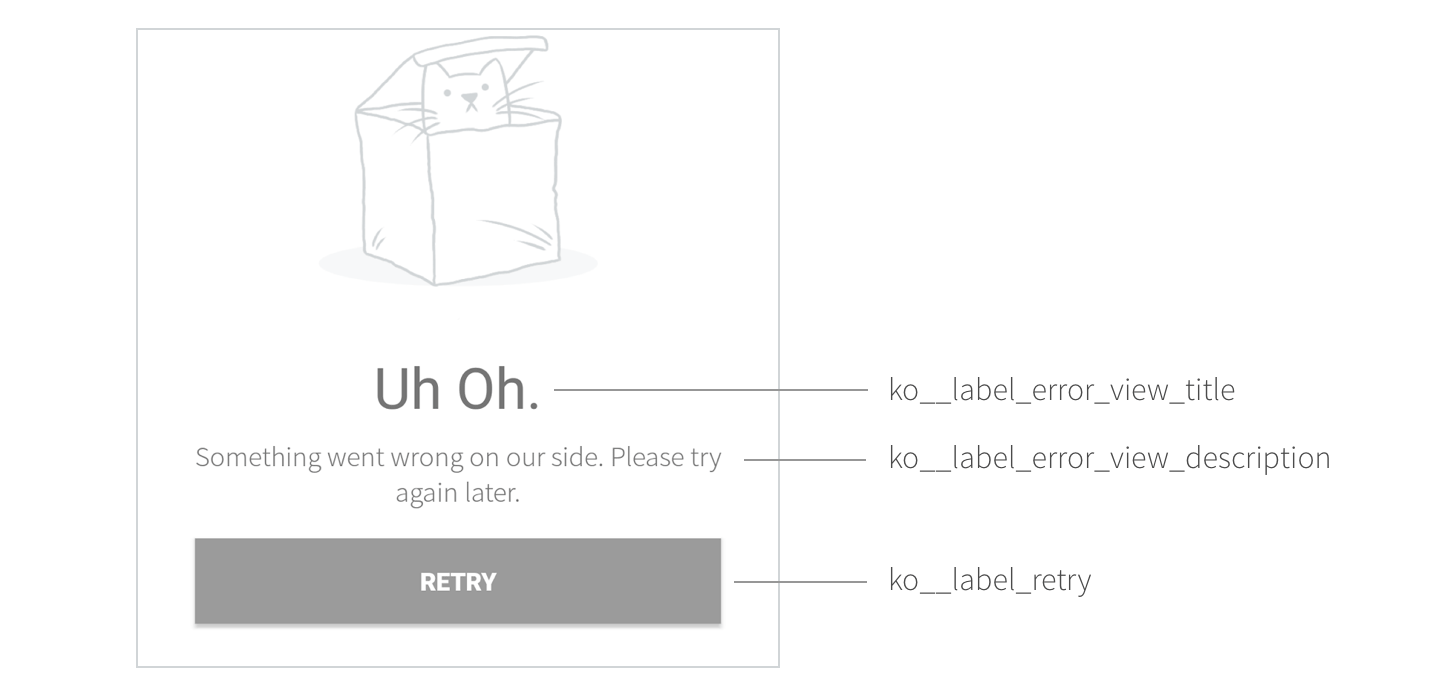
ko__label_retry |
Label used for the Error Page button to reload page | Retry |
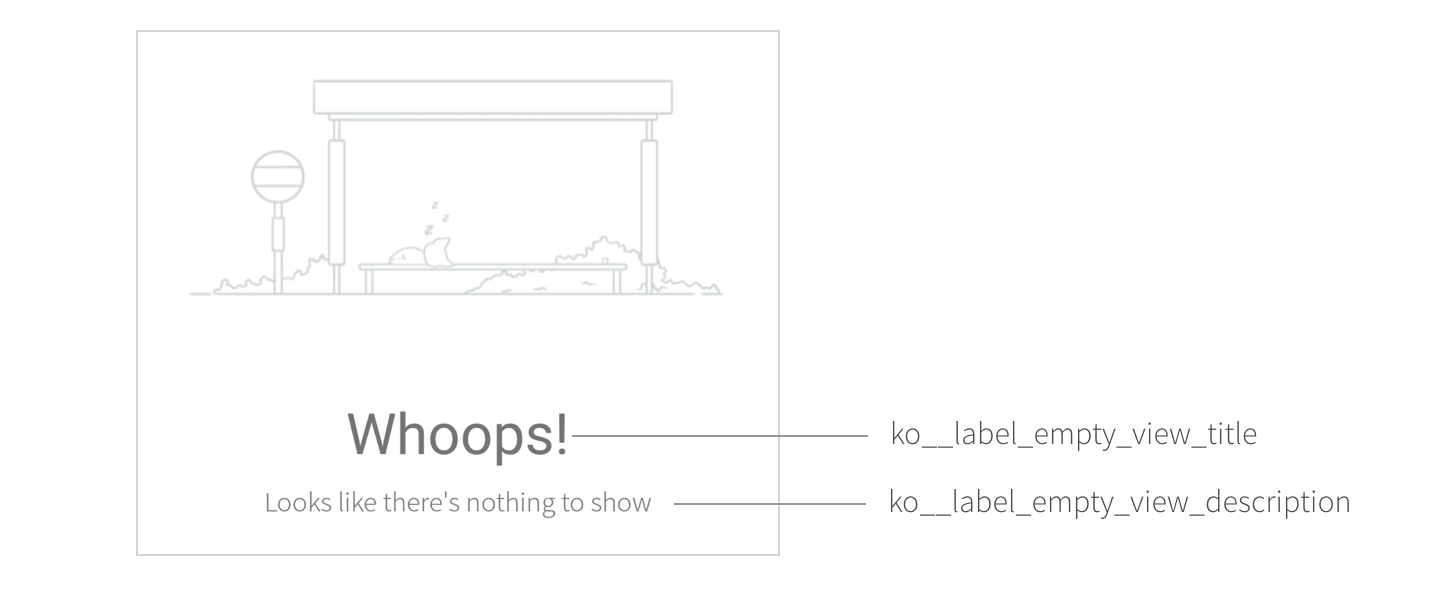
ko__label_empty_view_title |
Label used for the title in the empty view | Whoops! |
ko__label_empty_view_description |
Label used for the description in the empty view | Looks like there's nothing to show |
ko__label_error_view_title |
Label used for the title in the error view | Uh Oh. |
ko__label_error_view_description |
Label used for the description in the error view | Something went wrong. Please try again later. |
ko__action_contact |
Label for the Contact Menu Button | Contact |
ko__action_search |
Label for the Search Menu Button | Search |
ko__msg_error_type_at_least_three_characters_to_search |
Error message when less than 3 characters used for search | Please type at least 3 characters to search! |
ko__msg_error_unable_to_load_more_items |
Error message when loading more items in a list fails | Something went wrong. Unable to load more items. |
You can use the images below to see the most significant strings used in the app.




Steps to modify strings.xml
You can do this by adding the following lines to your strings.xml file present in your res/values/ folder. You can modify the values as you see fit.
<resources>
<string name="ko__title_above_search_bar">How can we help you?</string>
<string name="ko__title_help_center">Help</string>
<string name="ko__label_search_hint">Search here...</string>
<string name="ko__label_retry">Retry</string>
<string name="ko__label_empty_view_title">Whoops!</string>
<string name="ko__label_empty_view_description">Looks like there\'s nothing to show</string>
<string name="ko__label_error_view_title">Uh Oh.</string>
<string name="ko__label_error_view_description">Something went wrong on our side. Please try again later.</string>
<string name="ko__msg_error_type_at_least_three_characters_to_search">Please type at least 3 characters to search!</string>
<string name="ko__msg_error_unable_to_load_more_items">Something went wrong. Unable to load more items.</string>
<string name="ko__action_contact">Contact</string>
<string name="ko__action_search">Search</string>
</resources>
Localization
You can add localizations of your language of choice. Just use the above strings and organize it in a separate folder. For example, values-ru for russian.
.
├── res
| ├── values-ru
| | ├── strings.xml
| └── values-en
| ├── strings.xml
For more details on localization, please read: https://developer.android.com/guide/topics/resources/localization.html