Messenger
Kayako Messenger is a new, more personal and effortless way to talk live with your customers across your Help Center, websites and apps.

Follow the instructions below to set up the Messenger and further customize its design and behaviour.
Getting Started
After you've followed the steps provided in the Integration Guide, you can open the Messenger page by using the following lines of code.
// Open Messenger Activity
Kayako.getInstance().getMessenger()
.setUrl(URL) // https://brewfictus.kayako.com
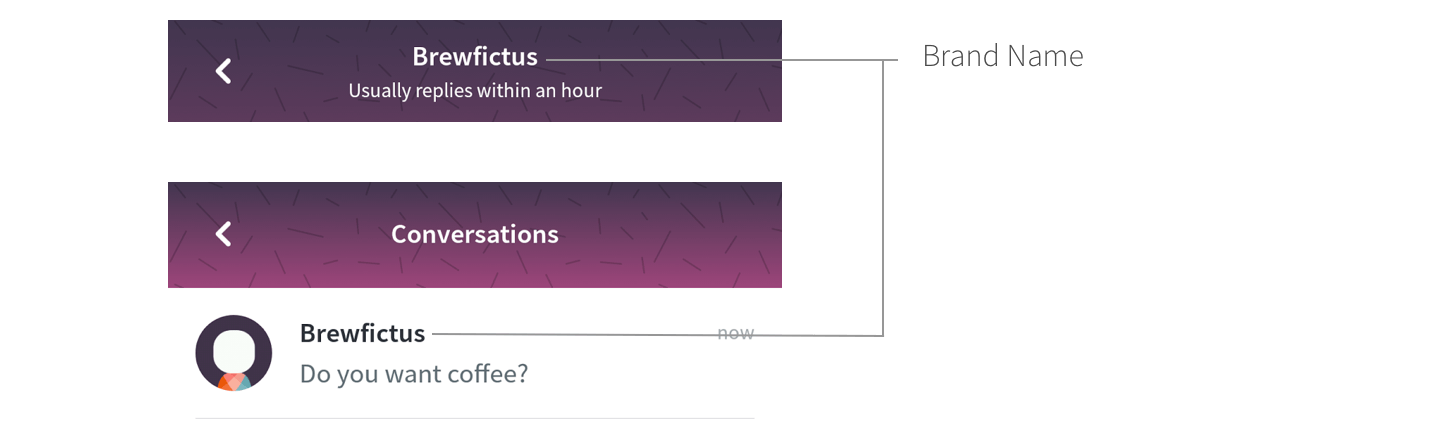
.setBrandName(BRAND_NAME) // Brewfictus
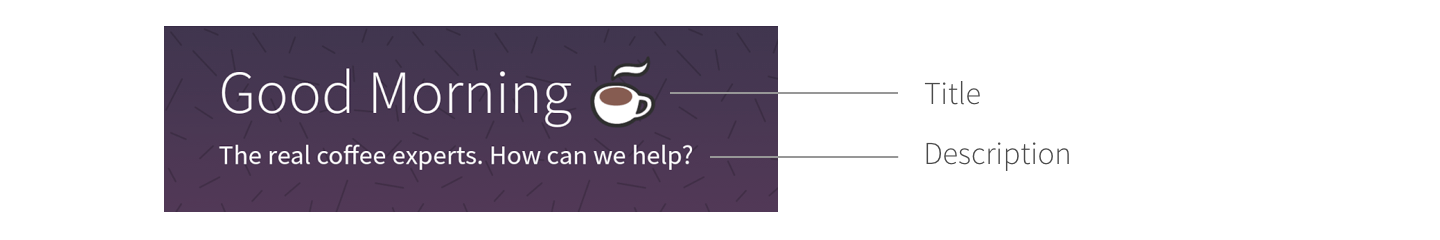
.setTitle(TITLE) // Good Morning ☕️
.setDescription(DESCRIPTION) // The real coffee experts. How can we help?
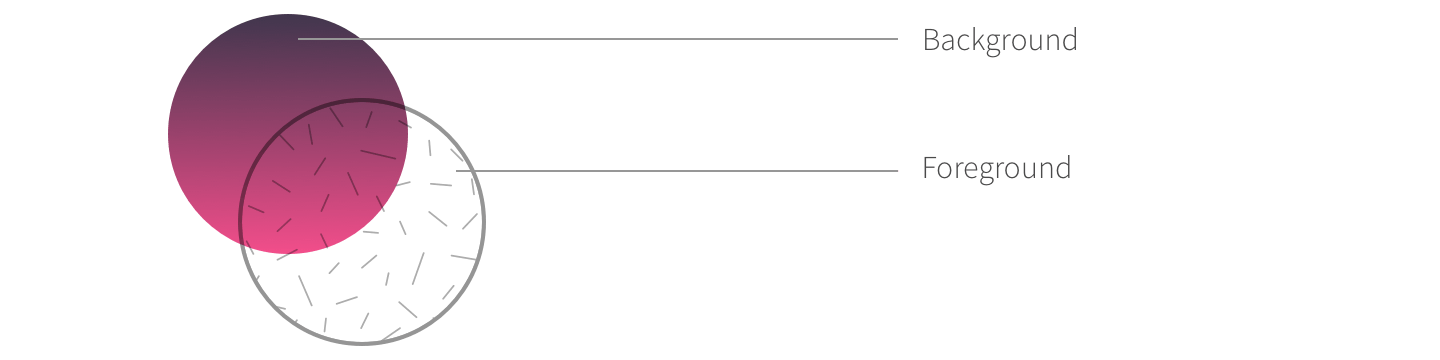
.setBackground(BACKGROUND) // EGGPLANT - SOLID COLOR
.setForeground(FOREGROUND) // CONFETTI - TEXTURE
.open(currentActivity);
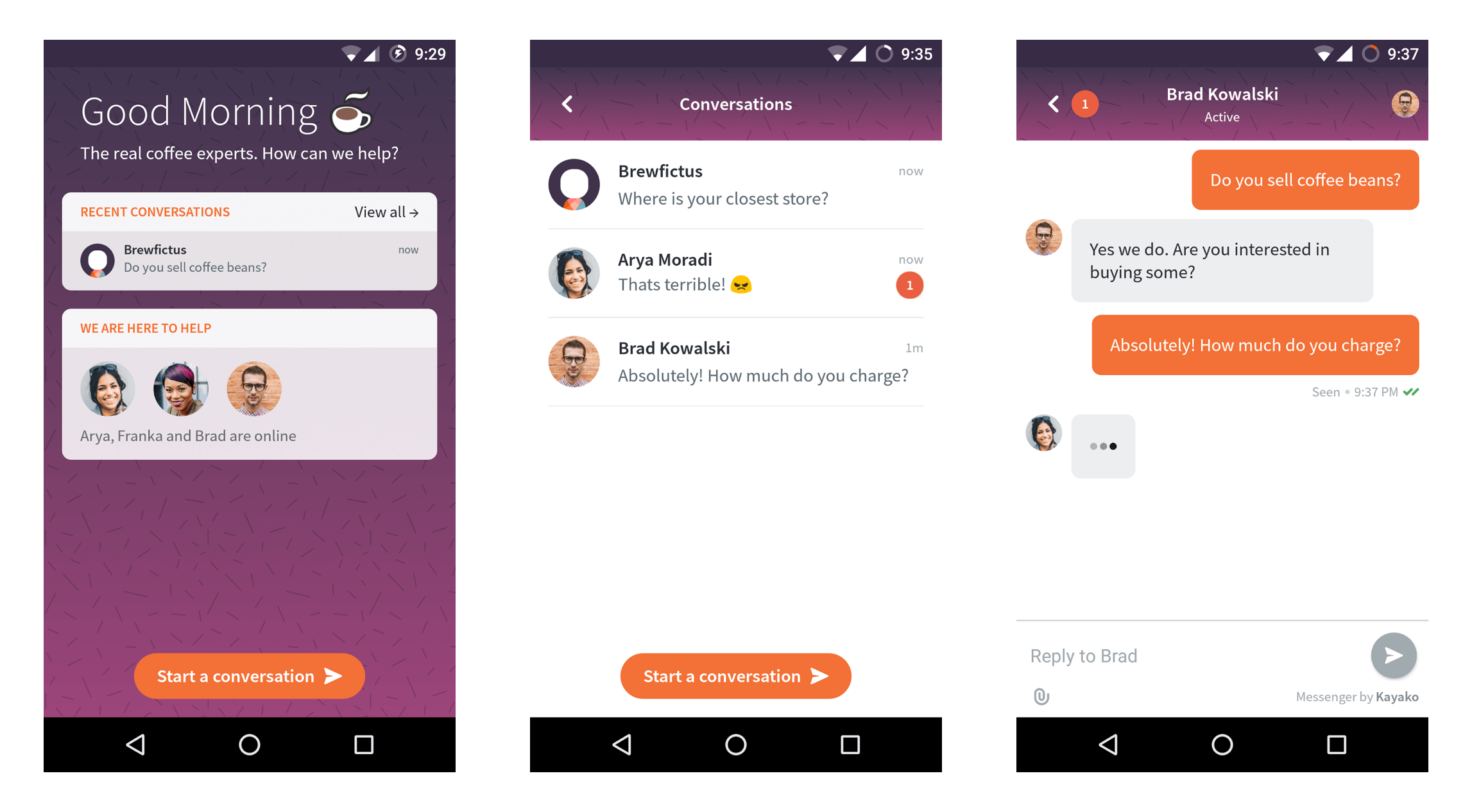
However, before the Messenger can be opened, you need to specify the mandatory fields. You may refer to the table and images below to understand what they are and where they are used.
| Argument | Type | Description |
|---|---|---|
| currentActivity | Activity | The current activity from which the Messenger is to be opened |
| url | String | The url of your domain |
| brandName | String | The name of your brand, company or team |
| title | String | The title shown on the homescreen page |
| description | String | The description shown on the homescreen page |
| background | Background | The background used in styling the Messenger |
| foreground | Foreground | The texture used in styling the Messenger |



Sample Code Snippet
We recommend you to customize the Messenger to match your branding. However, you may directly copy and paste the following sample code snippet to help you get started.
import com.kayako.sdk.android.k5.core.Kayako;
import com.kayako.sdk.android.k5.messenger.style.type.SolidColor;
import com.kayako.sdk.android.k5.messenger.style.ForegroundFactory;
//...
Kayako.getInstance().getMessenger()
.setUrl("ADD_YOUR_KAYAKO_INSTANCE_URL_HERE")
.setBrandName("Brewfictus")
.setTitle("Howdy 👋")
.setDescription("How can we help?")
.setBackground(
new SolidColor(
R.color.colorPrimary,
true))
.setForeground(
ForegroundFactory.getForeground(
ForegroundFactory.ForegroundOption.CONFETTI))
.open(MainActivity.this);
Make sure to go through the sample app to understand how it is being used. The source code is uploaded on the following page:
Design
There are three ways to customize your Messenger:
- Primary Color
- Background
- Foreground
Note: The instructions mentioned here assumes you have already followed the steps involved in the Integration Guide and Getting Started pages.
Primary Color
The primary color is used throughout the app including the background colors of the new conversation button, the send button and the messages sent by the customer.
By default, the Messenger's primary color is the colorAccent color value set when configuring the MessengerTheme.
It is recommended that you avoid using a light color for the primary color as it is designed to be used with white text.
Add your own Primary Color
You can change this default behaviour by following two steps.
Step 1: Override the ko__messenger_primary_color in your app's colors.xml.
//...
<color name="ko__messenger_primary_color">ADD_COLOR_HERE</color>
Step 2: Modify the colorAccent item in the MessengerTheme in your app's styles.xml
<style name="MessengerTheme" parent="Ko__MessengerTheme">
//...
<item name="colorAccent">@color/ko__messenger_primary_color</item>
</style>
Background
The background is used on the homescreen and toolbars of the Messenger.
Predefined Backgrounds
The Messenger SDK comes with a predefined set of backgrounds which you can use.
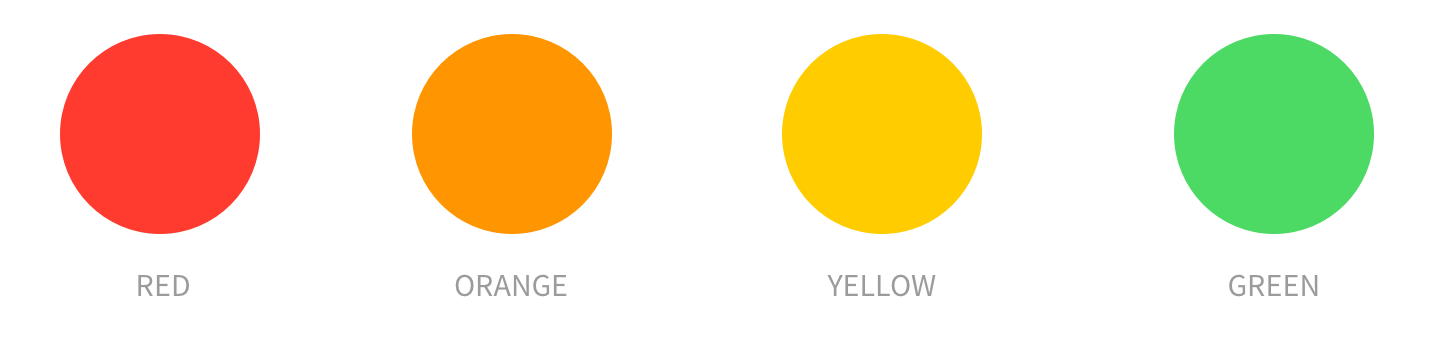
The predefined Background options are:
- EGGPLANT
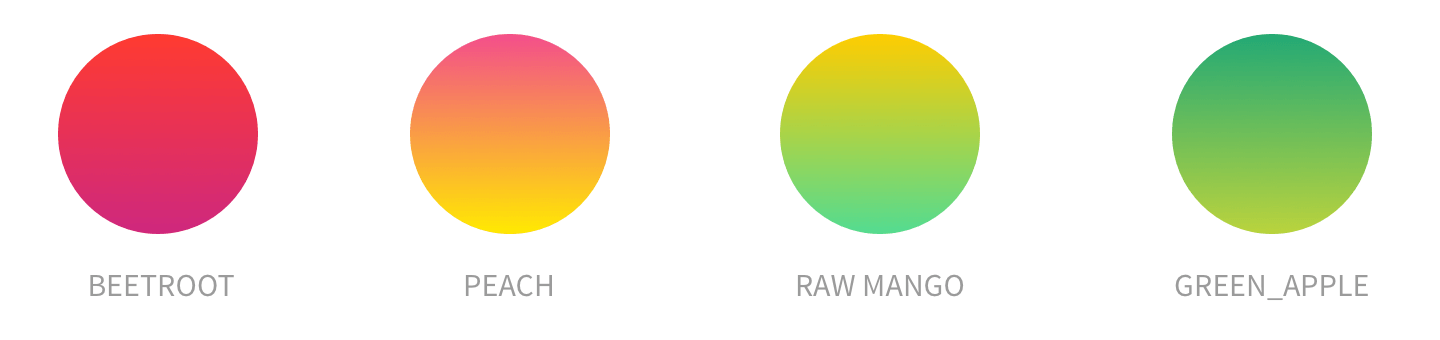
- BEETROOT
- PEACH
- RAW_MANGO
- GREEN_APPLE
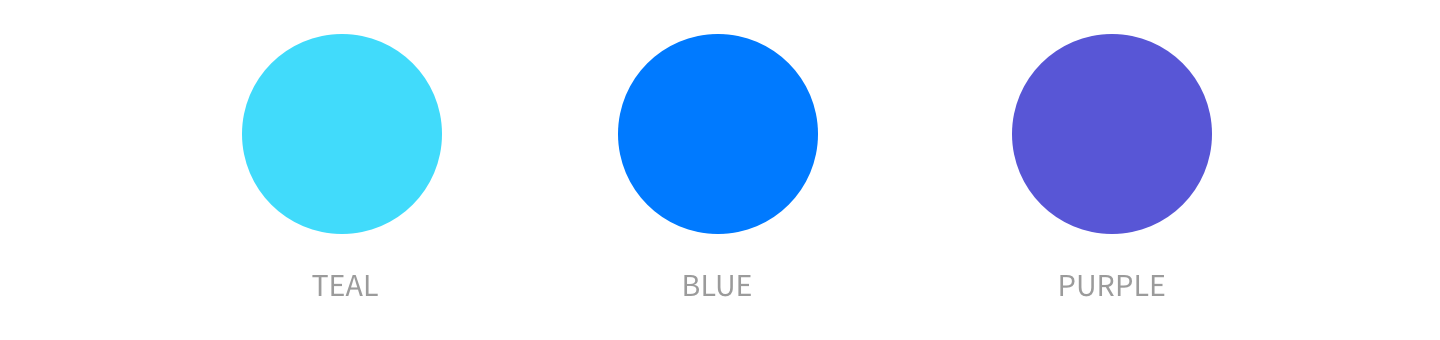
- AQUA
- MIDNIGHT_BLUE
- PURPLE
- BLUE
- TEAL
- GREEN
- YELLOW
- ORANGE
- RED
The above options can be visualized in the following images.




You can change the Background by changing the BackgroundOption enum value in the following code snippet. In the example, EGGPLANT is used.
import com.kayako.sdk.android.k5.messenger.style.BackgroundFactory;
//...
Kayako.getInstance().getMessenger()
//...
.setBackground(
BackgroundFactory.getBackground(
BackgroundFactory.BackgroundOption.EGGPLANT))
.open(MainActivity.this);
Add your own Background
The background can be one of two types:
- Solid Color
- Gradient
In addition to specifying the background colors, you also need to specify whether the background is a dark background or not. This is required to ensure the appropriate text color and foreground is used.
Solid Color
To to create a Solid Color background, use the SolidColor class as shown below:
import com.kayako.sdk.android.k5.messenger.style.type.SolidColor;
//...
Background background =
new SolidColor(
"ADD_HEX_COLOR_HERE", // #40364D
IS_DARK_BACKGROUD // true
);
You make also use Color Resource Ids instead of a Hexcolor String.
import com.kayako.sdk.android.k5.messenger.style.type.SolidColor;
//...
Background background =
new SolidColor(
R.color.background_color, // #40364D
IS_DARK_BACKGROUD // true
);
Gradients
To create a Gradient background, you need to first create the gradient via an XML drawable.
For example, create a file named mygradient.xml and place it in the res/drawable folder with the following content (modify the values to match your brand):
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#40364D"
android:endColor="#9B4779"
android:type="linear"
android:angle="-180"/>
</shape>
Next, create a Background using the Gradient class.
import com.kayako.sdk.android.k5.messenger.style.type.Gradient;
//...
Background background =
new Gradient(
R.drawable.mygradient,
IS_DARK_BACKGROUD // true
);
Final Step
Once you've created your own background, you can set it as the Background while opening the Messenger.
Kayako.getInstance().getMessenger()
//...
.setBackground(background) // newly created background
.open(MainActivity.this);
Foreground
The foreground is the overlay texture applied over the background. However, unlike the background, this is not mandatory and can be disabled.
Predefined Foregrounds
Similar to the background, the Messenger comes with a predefined set of foregrounds which you can use.
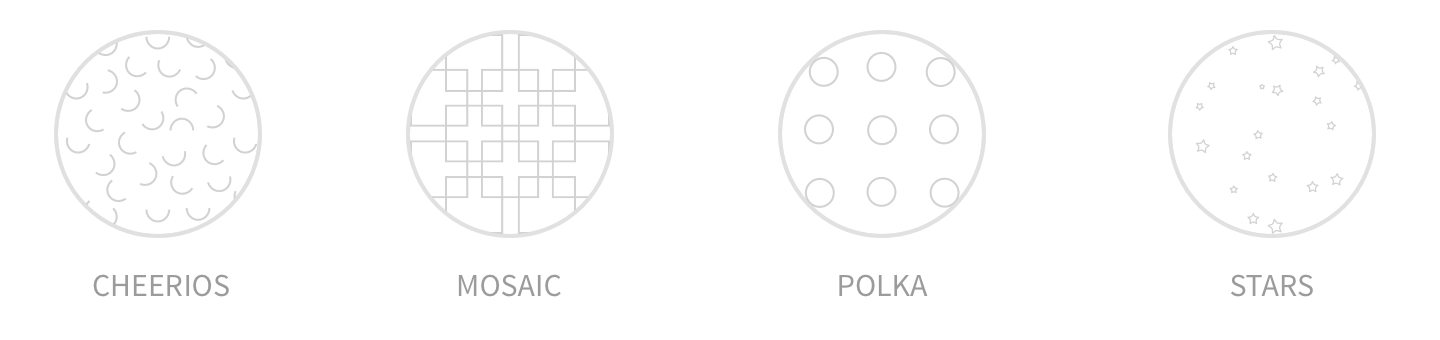
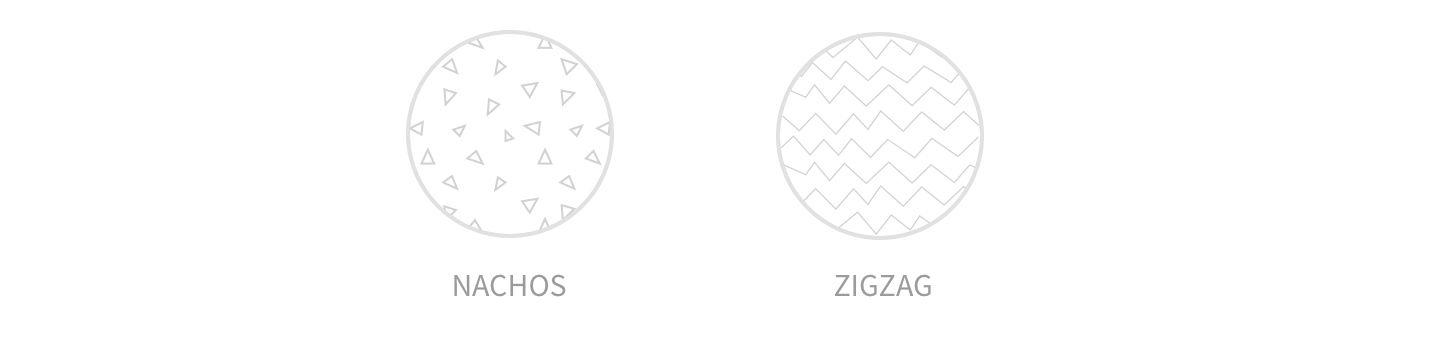
The predefined Foreground options are:
- NO_TEXTURE
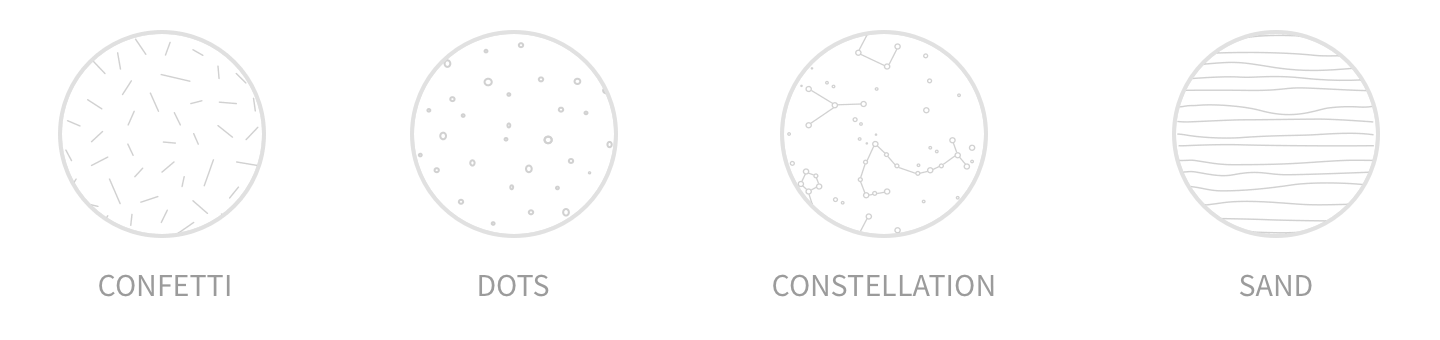
- CONFETTI
- DOTS
- CONSTELLATION
- SAND
- CHEERIOS
- MOSAIC
- POLKA
- STARS
- NACHOS
- ZIGZAG
The above options can be visualized in the following images.



You can change the Foreground by changing the ForegroundOption enum value in the following code snippet. In the example, CONFETTI is used.
import com.kayako.sdk.android.k5.messenger.style.ForegroundFactory;
//...
Kayako.getInstance().getMessenger()
//...
.setForeground(
ForegroundFactory.getForeground(
ForegroundFactory.ForegroundOption.CONFETTI))
.open(MainActivity.this);
Disable the Foreground
If you do not want to use a foreground, you can use the following line when trying to open the Messenger.
import com.kayako.sdk.android.k5.messenger.style.ForegroundFactory;
//...
Kayako.getInstance().getMessenger()
//...
.setForeground(
ForegroundFactory.getForeground(
ForegroundFactory.ForegroundOption.NO_TEXTURE))
.open(MainActivity.this);
Add your own Foreground
Every foreground has two drawables. One is to be used for dark backgrounds and the other is to be used for light backgrounds. You must define both when creating a foreground.
There is only one type of Foreground, Texture.
Texture
A texture is a foreground which will tile or repeat over a background. Therefore, ensure the drawables you specify are designed to be tiled.
To create a Texture foreground, use the Texture class as shown below:
import com.kayako.sdk.android.k5.messenger.style.type.Texture;
//...
Foreground foreground =
new Texture(
ADD_DRAWABLE_RES_ID_DARK_BG, // R.drawable.texture_dark_background
ADD_DRAWABLE_RES_ID_LIGHT_BG, // R.drawable.texture_light_background
);
Final Step
Once you've created your own foreground, you can set it as the Foreground while opening the Messenger.
Kayako.getInstance().getMessenger()
//...
.setForeground(foreground) // newly created foreground
.open(MainActivity.this);
Identity
The Messenger automatically handles the identification of the user. On opening the messenger, the customer is asked for his/her email address. Based on that email address, a token (which we refer to as Fingerprint ID) is generated which will be used to track the user's session.
However, the email address and the Fingerprint ID can be preset by the developer to ease the customer's onboarding process and offer a smoother user experience.
Note: The instructions mentioned here assumes you have already followed the steps involved in the Integration Guide and Getting Started pages.
Customer Info
Set user name & email address
If you know the customer's name or email address beforehand, you can set it before opening the Messenger.
Sample code:
Kayako.getInstance().getMessenger()
//...
.setUserName(NAME) // John Doe
.setUserEmail(EMAIL) // john@doe.com
.open(MainActivity.this);
Fingerprint ID
A Fingerprint ID is used to resume the user's session. If a new Fingerprint ID is generated or used, then the user will go through an onboarding process. If an existing Fingerprint ID is used, then the user will not go through the onboarding process and will have access to all of his/her previous conversations.
The Fingerprint ID follows the UUID v4 conventions. It is not a random string.
Set Fingerprint ID
If you know the Fingerprint ID of the user's previous session or wish to use a newly generated one, you can set it before opening the Messenger.
Sample code:
Kayako.getInstance().getMessenger()
//...
.setFingerprintId(FINGERPRINT_ID) // (UUID v4) xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
.open(MainActivity.this);
Get Fingerprint ID
You can retrieve the Fingerprint ID generated by the Messenger for a user by calling the following method:
String fingerprintId = MessengerPref.getInstance().getFingerprintId();
Generate Fingerprint ID
You can also generate your own Fingerprint ID before opening the Messenger. Use the following method:
String fingerprintId = FingerprintUtils.generateUUIDv4();
Clear Cache
If the Fingerprint ID and Email address is not specified, the Messenger handles the user's onboarding and saves the values in the cache. However, this may be a problem if your application needs to log out the user.
In such situations, call the following method to clear the Messenger cache.
Kayako.clearCache();